文字間を開ける方法
説明のためスペース1文字を△と表記します。
△△△abc△△def△△ghijと入力します。
Wordpressでは入力できたかのように見えますが、実際には以下の様になります。
123456789012345678901234567890
abc def ghij
先頭のスペースが消え、間のスペースが1文字だけになりました。
ホームページはHTML(Hyper Text Markup Lanageの頭文字)というコードで記述されています。
皆さんが書いているホームページはWordpressというCMS(Contents Management System)というサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報(テンプレート)などを一元的に保存・管理するシステムのことで、Wordpress上で編集すると自動的にHTMLに変換してホームページができるのです。
編集中にテキストというタブをクリックしてもらうと、自動的に変換されていることが分かると思います。
スペースが消えるのはHTMLの仕様、先頭文字が消えるのはWordpressの仕様です。
では、どうすればいいのでしょうか?
Wordpressを使っている場合はプラグイン(TinyMCE Advanced)を導入することで回避できますが、無駄なプラグインを導入しても、動作が遅くなる、セキュリティが甘くなるなど好ましくないですね。
空白文字は特殊文字として編集が可能です。
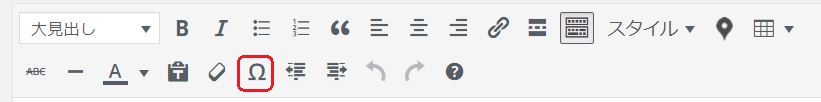
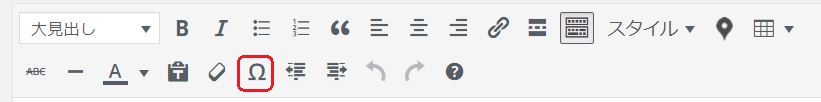
編集画面の

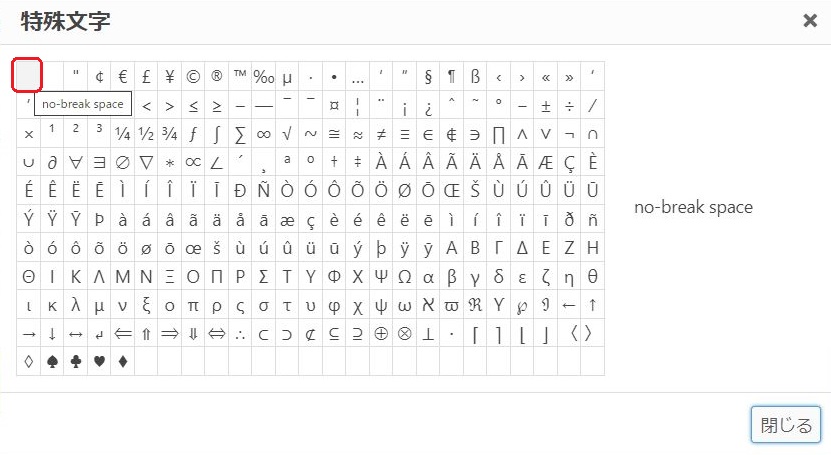
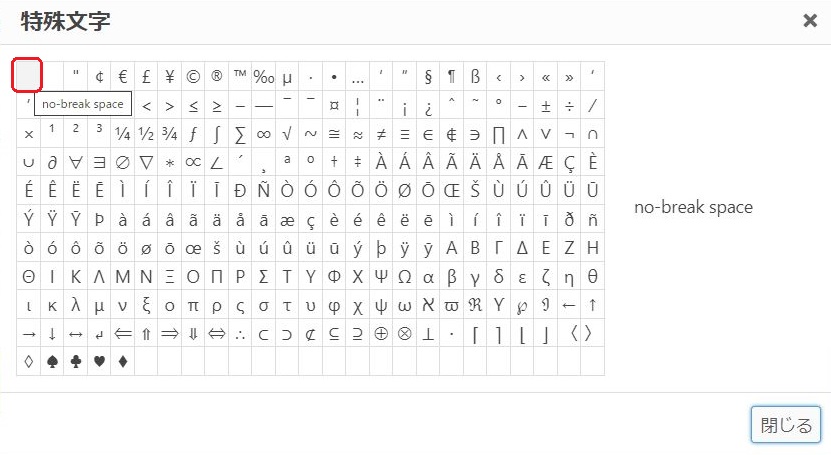
Ω記号をクリックして表示される特殊文字メニューから

一番先頭にある(マウスを乗せるとnon-break spaceと表示される)があります。
また、♦の次にen space、em space、thin spaceがあります。(マウスを乗せてみてください。)
non-break space、en space、em spece、thin spaceとは何でしょうか?
説明(&をそのまま入力すると空白と判断されるので、エスケープしています。)
空白には を使う→non-break space
よりちょっと広いスペースは を使う
より2倍広いスペースは を使う
より狭いスペースは を使う
をスペースの代わりに入れる。
表示結果
空白には を使う→non-break space
よりちょっと広いスペースは を使う
より2倍広いスペースは を使う
より狭いスペースは を使う
表の場合は?
| 123456789 |
123456789 |
123456789 |
123456789 |
| で1文字空け |
&enspで若干広いスペース |
&emspでもう少し広いスペース |
  より狭いスペース |
| 文頭に を3つ |
|
|
| ○ 文字実体参照には 様々な空白文字が 定義されています。 |
|
| ○ 文字実体参照には 様々な空白文字が 定義されています。 |
  |
| ○ 文字実体参照には 様々な空白文字が 定義されています。 |
  |
| ○ 文字実体参照には 様々な空白文字が 定義されています。 |
  |
※ビジュアルモードでは、 が文字として入力されてしましますので、テキストモードで入力してください。
スペースを空ける方法は他にもあります。
<p style=”padding: 0px 0px 0px 3em;”>3em</p>
と書くと、以下の様になります。
3em
padding は上スペース、右スペース、下スペース、左スペースを設定する書式なので、上記は左だけ3em開ける設定になっています。3em(エムと読む)はemは文字の高さを基準とした単位です。対して、px(ピクセル)という単位もあり、1pxは1ドットです(厳密には違う)。この単位は環境によって左右されない絶対単位です。emは例えば、基準文字が12ptなら、1emは12pxとなり、基準文字が20pxなら、1emは20pxになります。3emなので、基準文字の3文字分左に寄せなさいとなります。
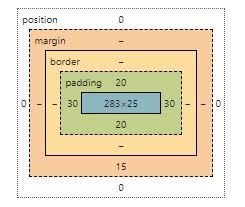
他に位置を設定するコマンドにmarginがあります。
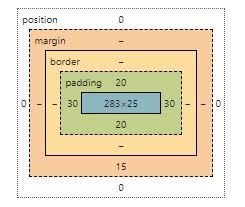
全ての要素は表示領域とその境界線、余白があり、この3つの要素を合わせた領域がボックスです。
marginはボックスの外側の余白、paddingはボックスの内側の余白となります。

これらはcssというスタイルシートに記述します(あるいはドキュメントの<head>~</head>の間にスタイルシートの書式に従って記述します。Wordpressはテーマごとにスタイルシートが設定されていて、個々のファイルの<head>~</head>に書くことができませんので、ここでは詳しく説明はしません。興味のある方はcss スタイルシートを検索してください。