色々投稿していいて訳がわからなくなったので記事一覧を作った。
- Mac mini 2014 Core i5 2.8G 8G/SSD 128G/HDD 1T
- VAIO Pro PA VJPA11C11N 2台落札
- Easeus Todo Backup Free 旧バージョンを探してクローンする
- Let’s Note CF-SV7TDHVS 第8世代 Core i5 1.70GHz落札
- SSD換装に便利なSATA↔USBアダプター
- Let’s Note CF-RZ6RDVS RZ3台目 今回はメモリー8G
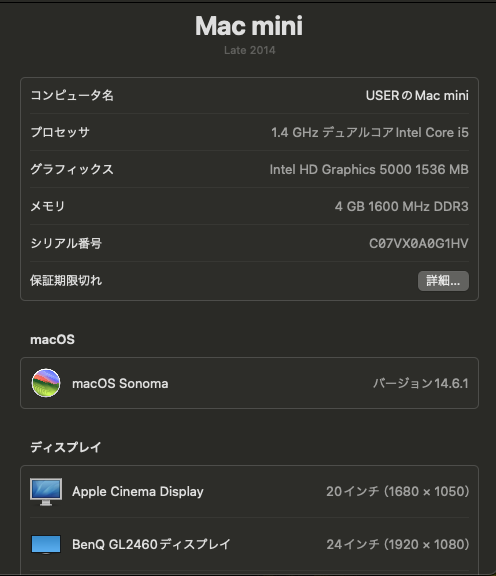
- Mac mini 2014
- Windows11に対応していないPCをアップグレード
- WSL2にLinuxを2つインストールして片方にアクセスできない・・・
- iMac 21.5-inch Late 2013 sonoma14.4.1
- Microsoft PC Manager beta版
- iMacにBootCampを設定する
- 最新OSがインストールできないMacにmacOS Sonomaをインストール
- 備忘録
- PDFファイルのサムネイル表示
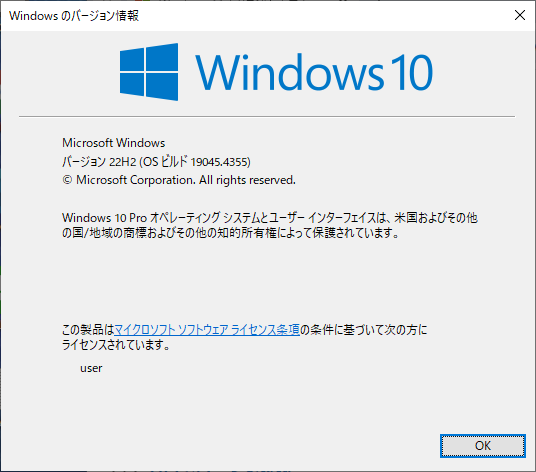
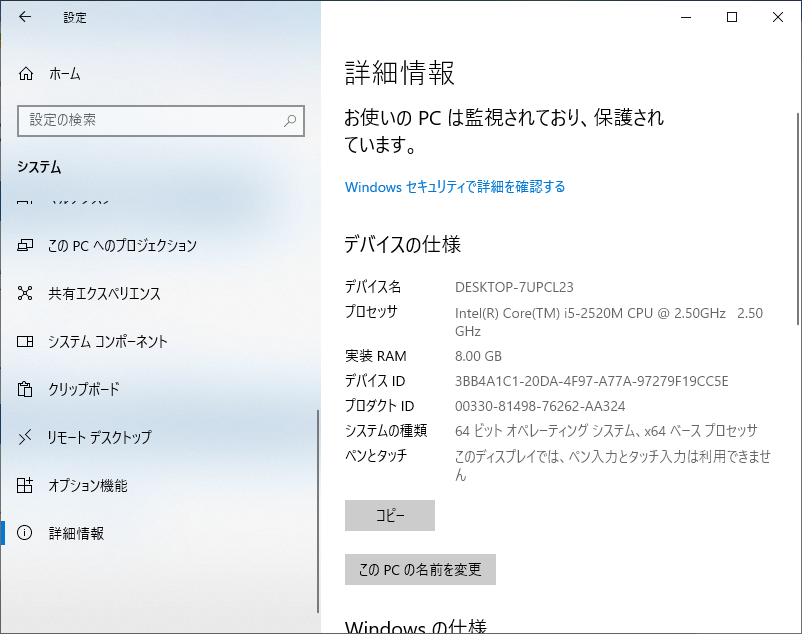
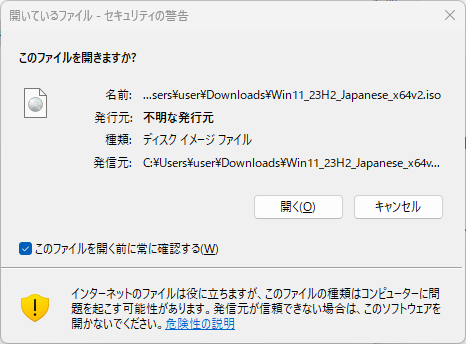
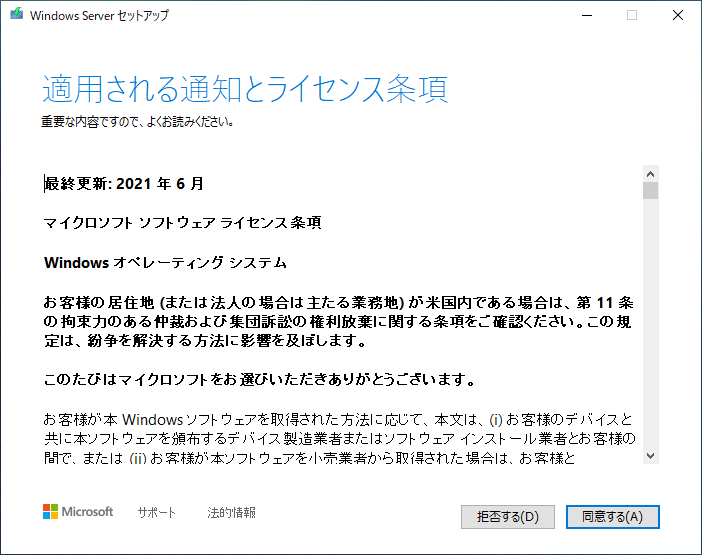
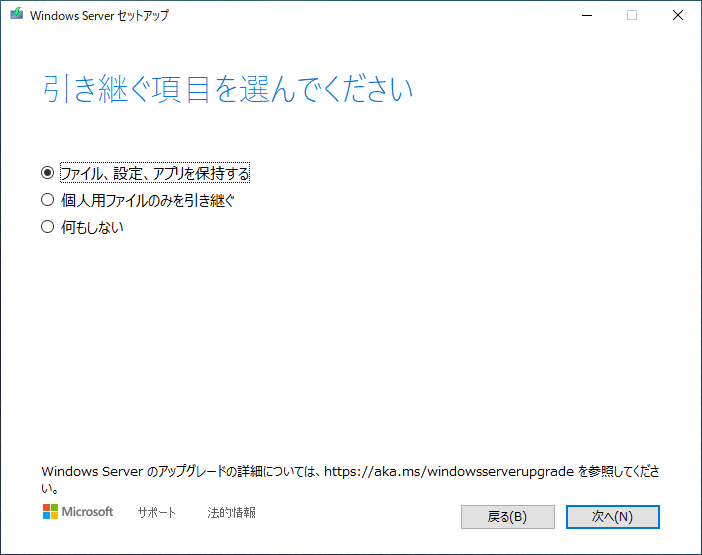
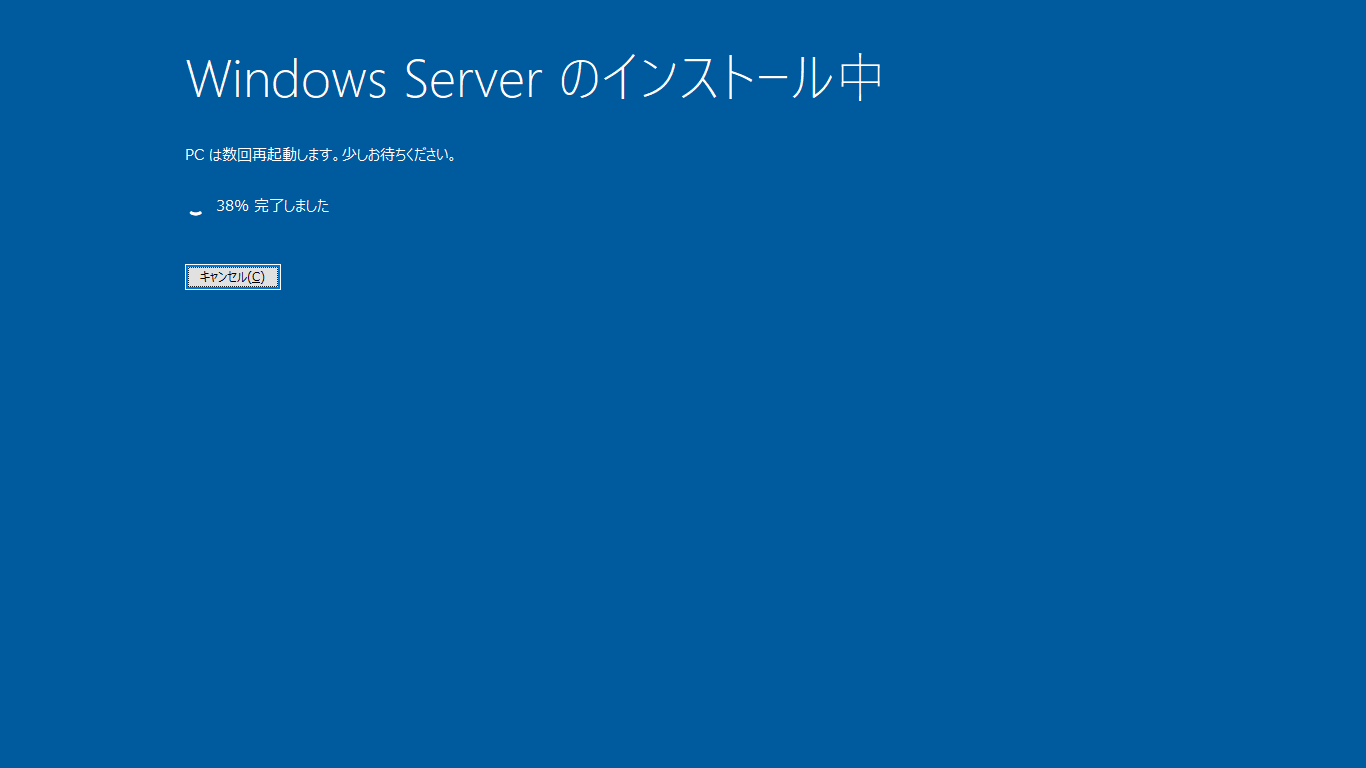
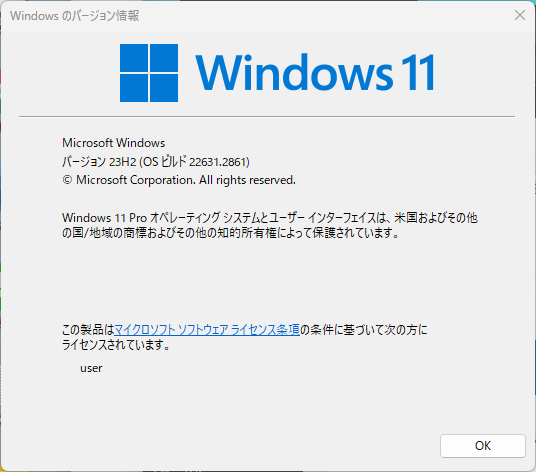
- Windows11要件を満たさない非対応のPCに23H2に更新する方法
- Outolookで受信メールをアドレス帳に追加するには
- WordPressで空白文字の扱い
- i7に換装したThinkPad L512その後
- HP PROBOOK 450 G3 SSD換装できない
- VAIO ModelVPCEH18FJ/W Core i5改その後
- Thinkpad X230
- VAIO Eシリーズ 再度Core i5に換装
- Thinkpad X230 SSD換装 このリチャージャブルバッテリーは・・・
- VAIO Eシリーズに取り付けたPC3-12800S
- VAIO Eシリーズ O/Sが落ちる原因判明
- Let’s Note CF-RZ6RFDVS
- m-SATA外付け
- Thinkpad X1 Carbonに引き続きLet’s Note CF-RZ6
- ThinkPad X1 Carbon
- VAIO ModelVPCEH18FJ/W改
- Windows11の右クリックメニューをWindows10と同じにする
- Windows10 ログイン時 その他のユーザーになる場合
- Windows11 Homeエディションをローカルアカウントでセットアップ
- SONY VAIO VPCL247FJ その後
- システム要件を満たさないマシンにWindows11をインストール
- RufusでWindows10 To Goを作る
- パソコン周辺機器の福袋
- オフハウスで買って失敗した物
- SONY VAIO VPCL247FJ
- Panasonic Let’s Note CF-LX3
- AndroidでPDFファイルをダウンロードせず画面表示させる方法(ブロックエディター編)
- WordPress環境下でPDFをAndroidデバイスで表示するには?(クラシックエディター編)
- システム要件を満たさないWindows11に22H2をアップデート
- Windows11に対応していないPCに Windows11を新規インストール
- 大手SSDブランドの無料クローンソフト
- プロダクトキーを確認できないPCでプロダクトキーを確認する方法
- OutLookでメールにあるリンクが機能しない
- ThinkPad L512改その後
- Supervisor Password解除
- Chrome OS Flex
- Fujitsu Arrows Tab Q704/H
- VAIO Eシリーズ ベンチマーク
- intel insideシール
- LIFEBOOK AH54/D CPUをCore i7に再度挑戦
- PRIMERGY MX130 S2
- ジャンクVAIOのCPUをCore i3からCore i5へ
- 1,000円の完全ワイヤレスイヤホン@ダイソー
- VAIO Eシリーズ i3からi7に載せ替えたら
- TPM2.0未対応のPCをWindows11へアップグレード
- 井穴刺絡療法
- VAIO Eシリーズ その後
- VAIO Eシリーズ
- スタートメニューが機能しない 原因判明
- Windows11壊れたその2
- Windows11壊れた
- Windows11 タスクバーを左に寄せる
- Sniping Toolの不具合 Windows11
- 休止モード設定
- Windows11 コントロールパネルはどこにある?
- Lifebook AH54/D
- ThinkPad L512 CPU 置換
- ラズベリーパイ HDMIから音が出なくなった
- ラズベリパイ 4B 64ビット化
- ラズベリーパイ4 8G
- 整体・足ツボ・耳ツボ・東洋医学などの研究資料集